| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리팩터링2판
- componentDidUpdate
- resource owner
- CSS
- prevProps
- access token
- nestjs
- 판교브루클린
- 마이크로태스크큐
- NeXT
- getServerSideProps
- 매크로태스크큐
- NextImage
- 브라우저동작
- Next이미지
- 개발도서추천
- 이벤트루프
- flexible box
- backend
- NextImageSpan
- 브루트포스
- nextjs
- getInitialProps
- react
- resource server
- 브라우저동작원리
- 자바스크립트엔진
- 콜스택
- 자바스크립트런타임
- BOJ
- Today
- Total
imgyuzzzang
[CSS] Flexible box 정리 : 배치의 모든 것 본문
한번 날려먹고 다시 쓰는 규짱의 첫 포스팅....^~^
웹프로그래밍 독학의 목표는 올해 안에 성공적으로 외주 받는 것으로 정하겠다 !! 두근
초딩들 웹 가르쳐주다가 문법은 지난주로 진도를 마쳤고,
이제 실습을 해야하기 때문에 내가 직접 만들어보려 했으나,
(물론 목표는 5월 안에 만족스러운 웹페이지 뚝딱 만들기.....)
초반부터 그냥 막혀버림ㅎㅎ 레이아웃이 너무 까다롭다..
이후 포스팅에서는 position도 따로 다루어야겠다.
게다가 div 배치할 때 float를 사용하였는데, 이는 꽤나 구식이라는 조언을 들어서
전에 잠시 공부한 기억이 남아있는 flex-box를 다시 정리해보겠다.
Flex-container / Flex-item
사용 방법에 앞서 flexible box에서는 요소들을 배치하기 위해 사용되는 속성이며,
배치하고자 하는 대상들을 flex-item, flex-item들의 바로 상위 요소를 flex-container라고 한다.

사용방법
HTML / CSS
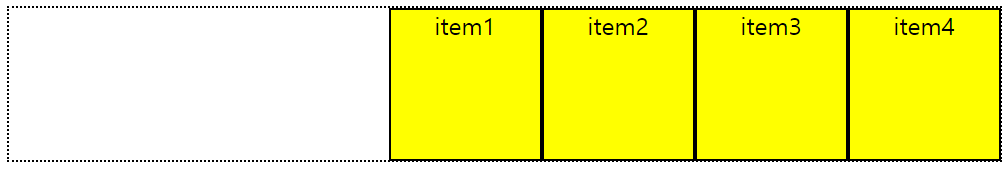
<body>
<div class="container">
<div class="box">item1</div>
<div class="box">item2</div>
<div class="box">item3</div>
<div class="box">item4</div>
</div>
</body> <style>
.container{
border:1px dotted black;
display:flex;
flex-direction: row; /*or column*/
/* flex-wrap: wrap;
justify-content: space-aroud; */
}
.box{
background-color: yellow;
border:1px solid black;
width:100px;
height: 100px;
/* padding: 0 5px; */
text-align: center;
}
</style>
1. flex-container에 display: flex;
flex container의 스타일 속성에 display: flex; 속성 설정.
2. flex-conatainer 속성 설정
-
주 축 설정 (flex-direction)
주 축을 가로(row, 왼->오)또는 세로(column, 위->아래)으로 설정 가능하다. 초기값은 row.
row 또는 column에 -reverse를 붙이면 순서가 거꾸로 정렬된다.


-
줄바꿈 여부 설정 (flex-wrap)
| 속성 값 | 내용 |
| nowrap | 한 줄에 모두 표시 |
| wrap | 여러 줄 생성 가능 (방향: 좌->우, 위->아래) |
| wrap-reverse | 여러 줄 역방향으로 생성 (방향: 좌-> 우, 아래->위) |
-
주 축의 정렬 방식 (justify-content)
| 속성 값 | 내용 |
| flex-start |  |
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
- 이 외 align-contents, align-item 등은 교차축에 관한 정렬 방법이며, 이후 사용하게 되면 다시 정리하겠다.
3. flex-item 속성 설정
-
flex
: flex-grow, flex-shrink, flex-basis의 단축 속성, 속성값은 순서대로 grow shrink basis 숫자 3개 씀.
(각각 flex-container 늘릴 때, 줄일 때의 너비 비율, 초기(=공간 배분 전) flex-item 크기에 대한 속성)
다만 shrink는 계산이 어려워 기본값 1로 쓰는 경우가 많으며,
각 item에 너비 비율대로 flex: 숫자; 와 같은 형태로 주고 증가 너비 비율 조정 용도만으로도 많이 사용.
코드 예시 :
<body>
<div class="container">
<div class="box" style="flex:3">item1</div>
<div class="box" style="flex:1">item2</div>
<div class="box" style="flex:2">item3</div>
<div class="box" style="flex:1">item4</div>
</div>
</body>
-
order
item의 배치 순서를 지정해주는 속성.
flex-item 각각에 order : 숫자; 형태로 숫자 부여해주면, order의 속성값 오름차순대로 item이 배치된다.

이후에 flexible box를 이용하여 웹페이지 네비게이션 바를 구현해 포스팅 하겠다.
~~~~~~~~~끝~~~~~~~~~~~
'computer science > 웹' 카테고리의 다른 글
| [JS] object 에 존재하는 값만 넣기 (4) | 2022.11.07 |
|---|---|
| [NEST JS] 일주일치 공부 기록 (2) | 2022.03.17 |
| [React JS] 이전 props/state와 비교하여 조건부 렌더링 하기: componentDidUpdate(prevProps, prevState) (0) | 2021.03.19 |
| OAuth: access token 발급 과정 정리 (2) | 2021.02.06 |
| [CSS/bootstrap] 배치 정리 (1) | 2021.01.26 |


